Hugo x GitHub x Infomaniak
Publier son blog Hugo sur Infomaniak avec GitHub Actions
Comme tout bon développeur qui se respecte, je passe malheureusement beaucoup plus de temps à tester différents outils pour mon blog qu’à réellement écrire du contenu pour l’alimenter.
Pour poursuivre dans cette lignée, j’ai cette fois décidé de migrer mon blog de Jekyll à Hugo (pourquoi pas) et surtout de changer l’hébergeur en passant de GitHub Pages à notre bon vieux Infomaniak local.
Mais cette fois, pour remédier à me flemmingite par rapport à la création de contenus, j’ai décidé de me baser sur cette expérience de migration pour en faire un petit article afin de vous montrer comment, très facilement, vous pouvez vous aussi créer votre blog avec Hugo et l’héberger chez Infomaniak.
1. Prérequis
- Compte hébergement mutualisé Infomaniak
- Un site Hugo en local
- Compte GitHub
2. Infomaniak
2.1 Compte FTP
Pour commencer, rendez-vous dans votre console d’administration de votre hébergement Infomaniak pour la création de votre compte SFTP qui vous permettra de déployer votre site sur leurs serveurs.
- Console Infomaniak
- Cliquer sur le bouton
Hébergement Web - Sélectionner votre hébergement dans la liste affichée
- Puis sur
FTP/SSHdans la colonne de gauche - Dans la section
Compte FTPcliquer surAjouter - Pour finir, renseigner les informations demandées et cliquer sur
Valider

3. Git
3.1 Installation
Cet étape est probablement déjà faite pour 99% des lecteurs de ce blog c’est pourquoi je ne vais pas la détailler, je vous recommande simplement de suivre la documentation de GitHub pour cela.
3.2 GitHub Repo
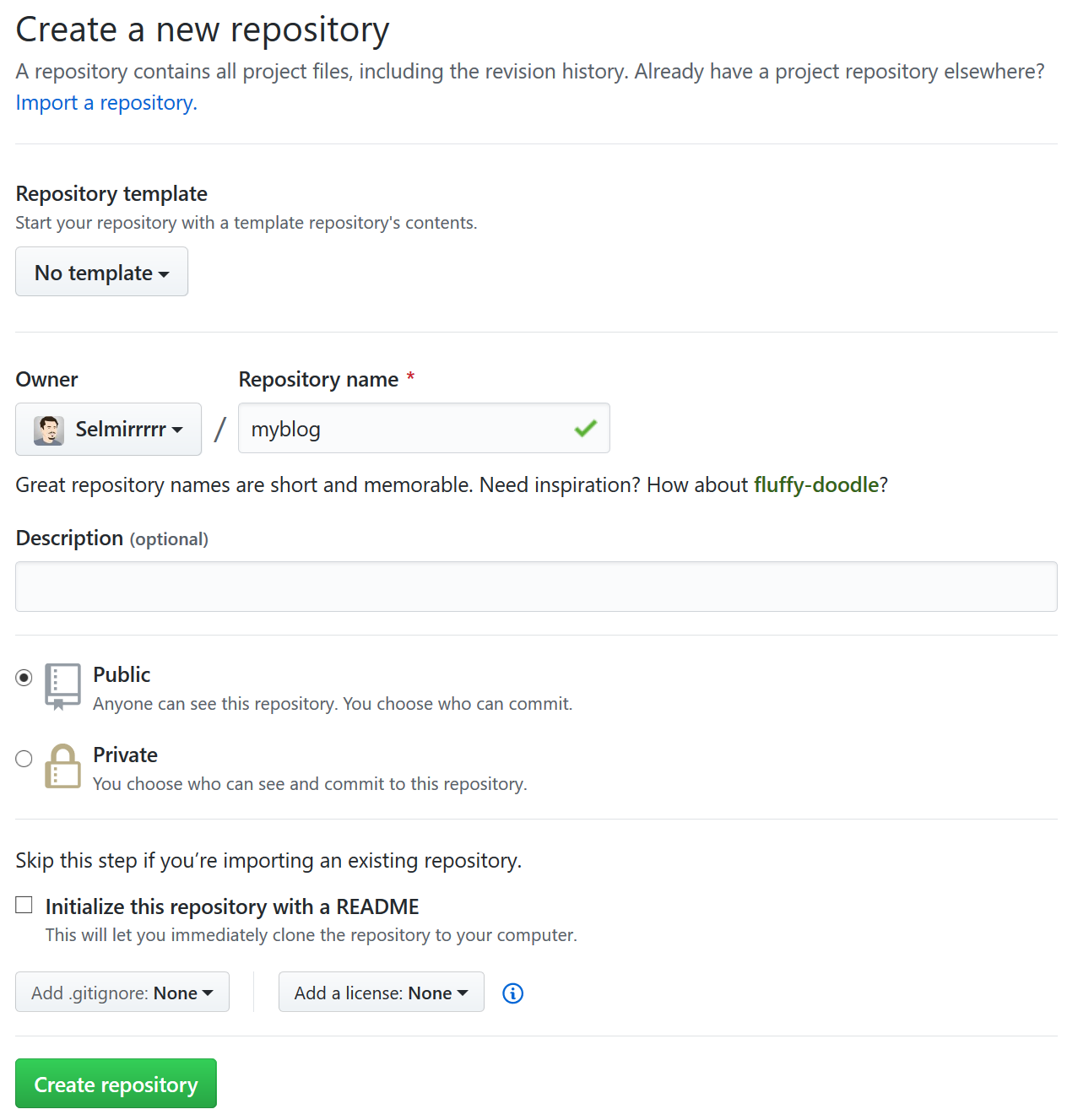
Pour créer un nouveau repository GitHub, se rendre sur la page de création et saisir les informations souhaitées :

Seul élément obligatoire, le nom du repo. Important également de choisir si vous voulez que votre repo soit privé ou public (visible à tous).
Le reste des paramètres peuvent être laissés à leur valeur par défaut.
3.3 GitHub Secrets
Pour que GitHub puisse déployer le site sur l’hébergement il faut lui fournir les informations de connexion au compte (S)FTP précédemment crée.
Pour ceci, nous allons utiliser GitHub Secrets qui va s’occuper de stocker nos informations de connexion de façon sécurisée.
- Allez dans l’onglet
Settingsde votre repo - Cliquez sur le menu
Secrets - Puis ajoutez les “secrets” suivants :
- FTP_USER
- le nom d’utilisateur du compte FTP crée précédemment
- FTP_PASSWORD
- le mot de passe du compte FTP crée précédemment
- FTP_SERVER
- l’adresse de votre serveur FTP (généralement ftp.votredomaine.ch) précédé de
ftpes://
- l’adresse de votre serveur FTP (généralement ftp.votredomaine.ch) précédé de
- FTP_USER

3.4 GitHub Action
Pour créer un workflow GitHub Action, il faut simplement créer un fichier YAML dans le lequel il faut décrire les différentes opérations à effectuer pour déployer notre site.
- À la racine du dossier contenant le site Hugo, créez un dossier
.github - Dans ce dossier, créez un dossier
workflows - Puis dans
workflows, créez un fichierhugo2infomaniak.yml(nommez le fichier comme vous voulez) puis ouvrez les dans votre éditeur de texte préféré.
3.5 Workflow
Ce qu’il nous faut ici, c’est un workflow qui va pousser chacune de nos modifications dans Infomaniak via GitHub.
Schématiquement, voici le résultat souhaité :
Dans le fichier hugo2infomaniak.yml précédemment crée, intégrez le contenu suivant :
| |
4. Hugo
4.1 Fichiers
Il ne nous reste maintenant plus qu’à définir quels fichiers seront envoyés sur GitHub et sur Infomaniak.
Pour ceci, il vous suffit de télécharger les deux fichiers suivants et de les placer à racine du dossier contenant votre blog :
- .gitignore
Ce fichier va “dire” à Git de ne pas versionner certains fichiers (généralement les fichiers auto générés). Voir ici pour plus d’infos. - .git-ftp-include
À l’inverse, ce fichier va dire à git-ftp quels fichiers envoyer à notre hébergement, ici en l’occurrence tout le contenu du dossierpublicdans le quel Hugo va générer le contenu du blog.
4.2 Arborescence
À la fin de toutes ces étapes l’arborescence en local devrait ressembler à ça :
| |
5. It’s magic 🚀
Maintenant que tout cela est fait, il ne reste plus qu’à publier les changements effectués.
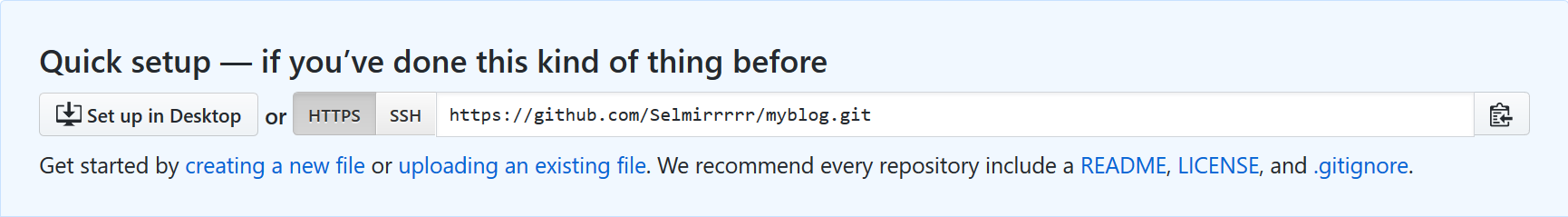
Pour ce faire, sur GitHub, sur la page du repo précédemment créée, récupérez l’URL du repo :

Puis exécutez les commandes suivantes dans votre invite de commande :
| |
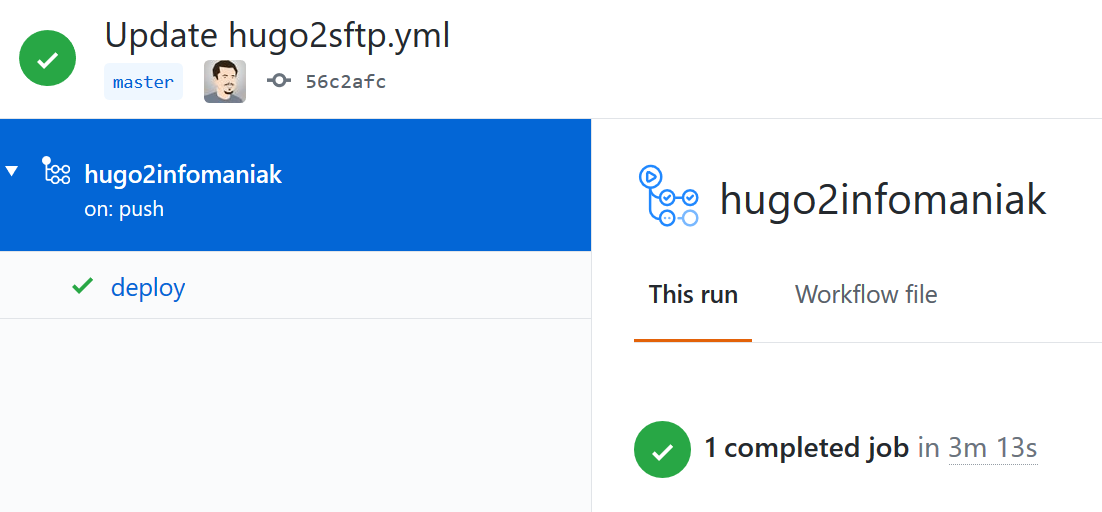
Dès que le commit sera arrivé sur GitHub, GitHub Actions prendra le relai pour builder le site et le publier chez Infomaniak.
Après quelques minutes, il devrait être disponible sur l’URL de l’hébergement Infomaniak.
Pour les prochaines fois (après chaque articles ou modification), il suffira d’effecteur les commandes suivantes :
| |
6. Conclusion
On devrait maintenant avoir le blog publié et fonctionnel sur Infomaniak (comme le blog que vous lisez en ce moment).
J’espère que l’article vous aura été utile, ce fût très compliqué pour moi de choisir sous quel angle “attaquer” cette marche à suivre car selon si vous avez un “background” informatique (voir développeur) l’article aurait pu faire 10 lignes comme il aurait pu en faire 1000 si on partait vraiment de 0.
J’ai choisi l’entre-deux mais n’hésitez vraiment pas à me poser vos questions ou à demander de l’aide. Je reste très volontiers disponible pour cela via commentaire ici ou via Twitter.